あいさつ

ハマってるアニメに関連するショート動画が流れてくる際、いつもネタバレされないかヒヤヒヤしてます。
どうもこんにちは。ノッパクンです。
本記事ではCDKでアプリケーションをデプロイする方法について学んでいきます。
一度CDKの味を知ってしまうと、もうCloudFormationの管理には戻れないと思います!
ササッとお試しできるようにミニマムな構成となっているため、ぜひ最後までお付き合いください。
CDKとは?
AWSのリソースをソースコードで定義して管理する事ができます。いわゆるIaCと呼ばれる技術になります。
馴染みの言語(TypeScriptやPythonなど)で記述できたり、ファイルの分割が可能だったり、リソースを抽象化して独自のコンポーネントを作成できたりと、メリットは多々あります。
なにより、触っていて楽しくエンジニアフレンドリーです!
本記事で作成するもの
CDKでアプリケーションをデプロイする事がゴールです。
アプリケーションはLambdaがあるだけのシンプルな構成となります。
イメージ

前提
構築にあたり、以下のものを先にインストールしてください。
それでは、構築していきましょう!
1. IAMユーザー作成
まずはじめに、aws-cliコマンドやCDKコマンドなどを実行する際に必要となるIAMユーザーを作成します。IAMユーザー作成直後に認証情報が記載されたcsvをダウンロードできます。後述の手順で必要となるためダウンロードして無くさないようにしましょう!
設定1

- ユーザー名
ここでは「my-cdk」と設定します。 - アクセスキー – プログラムによるアクセス
CDKコマンドなどを実施するために必要となります。 - パスワード – AWS マネジメントコンソールへのアクセス
本記事では必要ないためチェックは外してください。
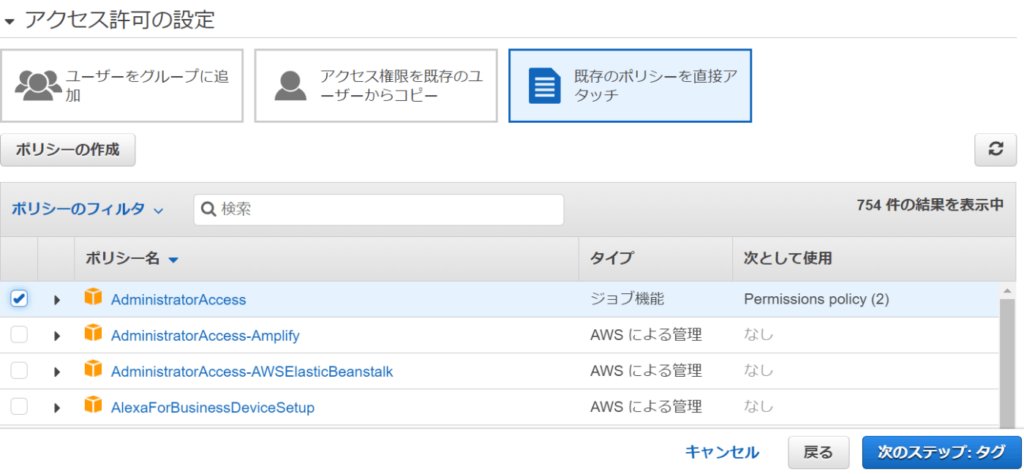
設定2

- 既存のポリシーを直接アタッチ
AdministratorAccessをアタッチしてください。
2. 資格情報の設定
次に、作成したIAMユーザーをaws-cliコマンド、cdkコマンドで使用できるように設定していきます。aws configureコマンドでプロフィールと呼ばれるものを作成しましょう。
aws configureコマンド
プロフィール作成時にアクセスキー等の入力が求められるので、先ほどの手順でダウンロードした認証情報のcsvを参考に入力しましょう。
プロフィール名はIAMユーザーにあわせ「my-cdk」とします。
$ aws configure --profile my-cdk
AWS Access Key ID [None]: XXX
AWS Secret Access Key [None]: XXX
Default region name [None]: ap-northeast-1
Default output format [None]: json動作確認
プロフィールの作成が終わったら、ユーザー情報を取得するaws-cliコマンドを、プロフィール付きで実行できるか確認してみましょう。–profileオプションで、作成したプロフィールを指定します。このオプションはcdkコマンドでも使用可能です。
$ aws sts get-caller-identity --profile my-cdk
{
"UserId": "XXX",
"Account": "XXX",
"Arn": "arn:aws:iam::XXX:user/my-cdk"
}3. CDKプロジェクト作成
プロフィールの準備が完了したら、次はcdkのプロジェクトを作成します。プロジェクトの作成はcdk initコマンドで行います。任意のフォルダを作成して、お好みの言語でプロジェクトを作成してください。ここではTypeScriptを指定します。
フォルダ作成 & cdk initコマンド
$ mkdir my-cdk-app
$ cd my-cdk-app
$ cdk init app --language typescript4. アプリケーションスタック作成
プロジェクトを作成すると、libフォルダ配下に自動でアプリケーションスタックが作成されます。今回の場合はlib\my-cdk-app-stack.tsがアプリケーションスタックにあたります。
アプリケーションスタックにLambda本体を新たに定義します。Lambdaの処理内容はsrc/lambda/SampleFunctionとフォルダを作成して、その配下に用意していきます。
Lambda本体の定義作成
アプリケーションスタックにLambda本体を定義しましょう。
import { Stack, StackProps } from "aws-cdk-lib";
import { Construct } from "constructs";
import * as lambda from "aws-cdk-lib/aws-lambda";
export class MyCdkAppStack extends Stack {
constructor(scope: Construct, id: string, props?: StackProps) {
super(scope, id, props);
const sampleFunction = new lambda.Function(this, "SampleFunction", {
runtime: lambda.Runtime.NODEJS_12_X,
handler: "index.handler",
code: lambda.Code.fromAsset("src/lambda/SampleFunction"), ★ここでLambdaの処理内容のソース配置場所を指定
});
}
}Lambdaの処理内容作成
以下のサンプルを参考にindexファイルを新規に作成しましょう。処理内容はコンソールに「hello world!」を出力するだけの簡単なものとします。
exports.handler = async function () {
console.log("hello world!");
};5. デプロイ
ソースの準備が整ったら、ついにデプロイです。順番にコマンドを実行してアプリケーションスタックをデプロイしましょう!
cdk bootstrapコマンド
デプロイに必要なIAMロールやS3などを自動で作成してくれるcdk bootstrapコマンドです。このコマンドは初回に1度だけ実行します。コマンド実行時はプロフィールの指定を忘れないように!
$ cdk bootstrap --profile my-cdknpm run buildコマンド
cdkプロジェクトに既定で用意されているnpm run buildコマンドを実行します。このコマンドは、tscによってtsファイルをjsにトランスパイルしています。今後もLambdaのソース(srcフォルダ配下)を修正した際には、デプロイの前にこのコマンドを実行しておきましょう。
ちなみに、アプリケーションスタック(libフォルダ配下)は、後述のcdk deployコマンド実行時に裏側で自動的にビルド・トランスパイルされるため、アプリケーションスタックのみを修正した場合はnpm run buildコマンドの実行は不要です。
$ npm run buildcdk deployコマンド
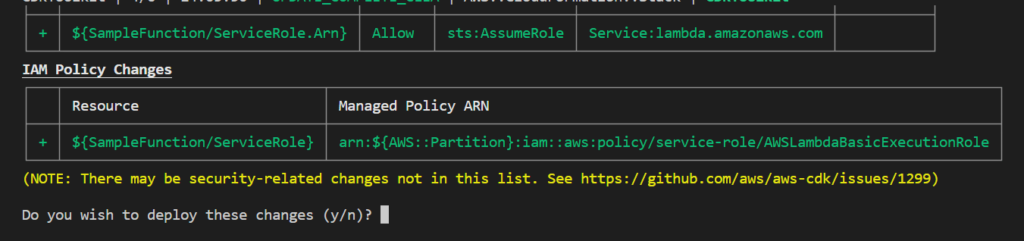
ソースのビルド・トランスパイルまで完了したら最後にcdk deployコマンドでアプリケーションスタックの内容をデプロイしていきます。ここでもコマンド実行時のプロフィール指定を忘れないように!
$ cdk deploy --profile my-cdkデプロイコマンドを実行してしばらくすると、以下の画像ようにデプロイ内容の確認が求められるので、内容に問題がなければ「y」を入力してデプロイを続行しましょう。

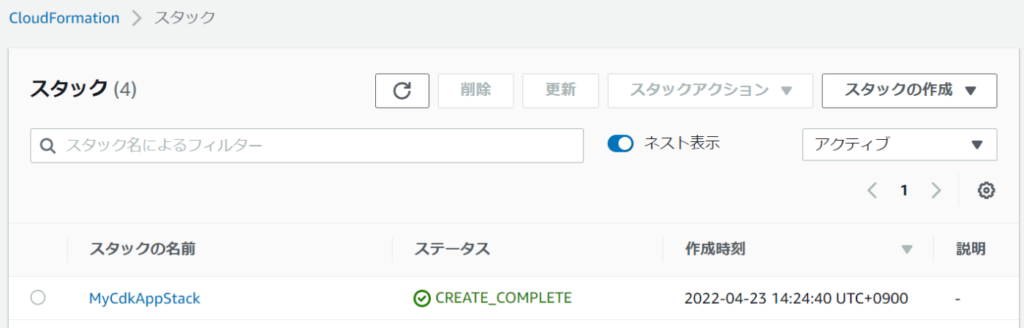
動作確認
↓CloudFormationにアプリケーションスタックが作成されてますね!

↓アプリケーションスタックに定義したLambdaも作成されてます!

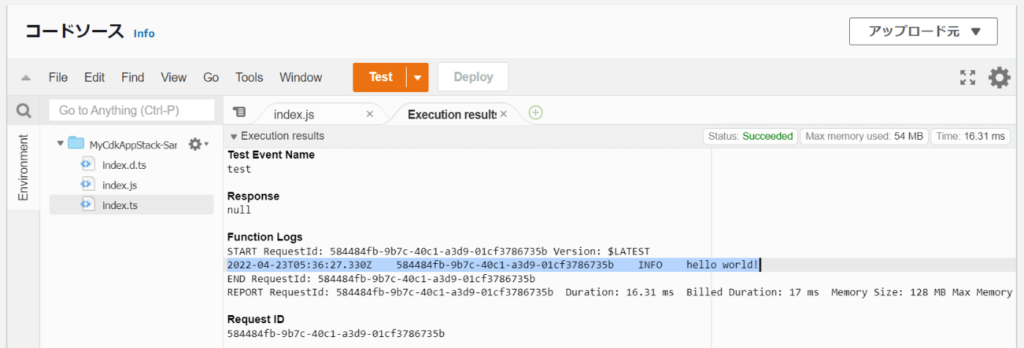
↓Lambdaを実行すると「hello world!」もコンソール出力されました!

お疲れ様でした
お疲れ様でした。本記事の内容はこれで終わりです。
もう少し触ってみたい方は、公式リファレンスを参考に、アプリケーションスタックに様々なリソースを定義してみると良いと思います。

それでは、最近ハマってるアニメのシーズン2が配信されるので、これにて失礼します!
またお会いしましょう!